راهکارهایی برای بهبود زمان بارگذاری سایتها
نتایج جدیدترین تحلیل بازار آروانکلاد از شاخص TTFB

این شاخص مدت زمان اولین درخواست HTTP از کاربر به سرور سایت و بازگشت آن را میسنجد (Time To First Byte)[۱]. اهمیت TTFB در آن است که یکی از تاثیرگذارترین شاخصهای سرعت بارگذاری صفحات هر وبسایت بهشمار میآید و بررسیها نشان میدهد که استفاده از CDN برای بهبود این شاخص، تاثیرگذار است.
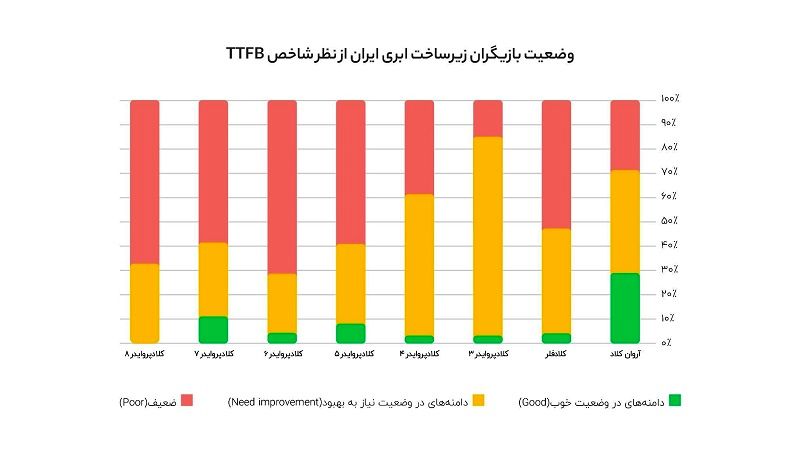
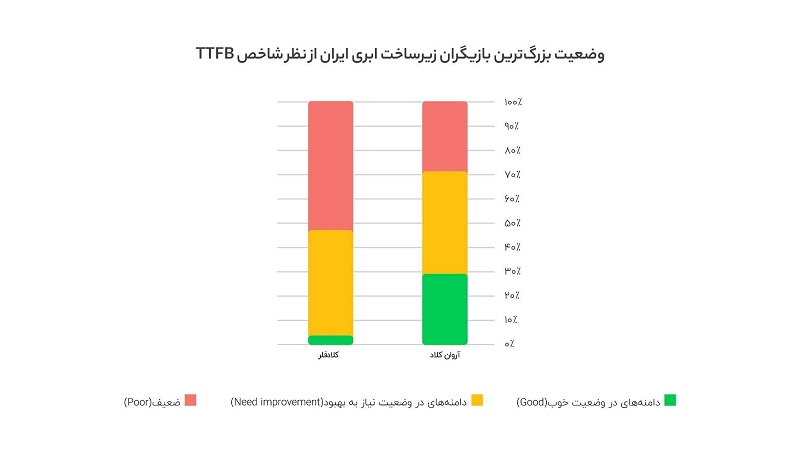
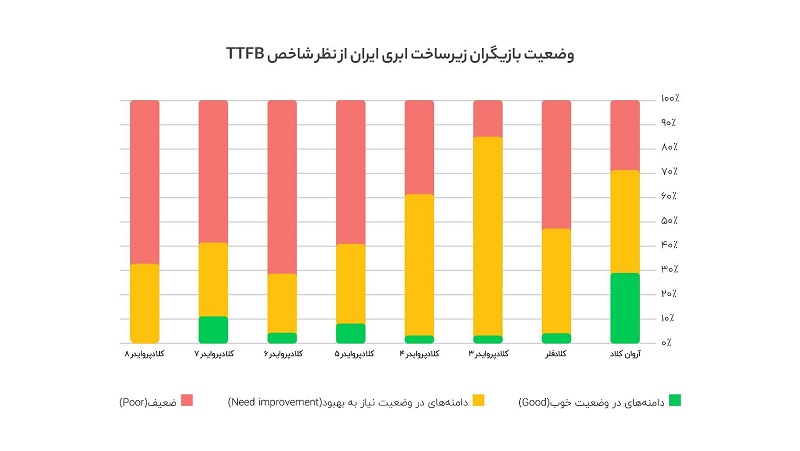
آخرین بررسیهای آروانکلاد در شاخص TTFB از مجموع نزدیک ۵۶۹۲ دامنه که در میان دادههای GoogleCrux بودند و از CDN استفاده میکردند، نشان داد که ۸۶درصد از دامنههایی که در وضعیت خوب (Good) هستند از CDN آروان استفاده میکنند.
-
۲۹درصد از دامنههایی که از Arvancloud استفاده میکردند در وضعیت خوب (Good) است.
-
۴درصد از دامنههایی که از Cloudflare
-
استفاده میکردند در وضعیت خوب (Good) است.
-
میانگین وضعیت پنج پراوایدار دیگر هم در این شاخص در مجموع ۵درصد در وضعیت خوب (Good) است.

باید توجه داشت دامنههایی که در این شاخص، Poor یا Need Improvement تقسیمبندی میشوند، ممکن است بهدلیل اشتباه در Configuration در این وضعیت قرار گرفته باشند و لزوما به کارکرد CDN آن دامنه مرتبط نباشد.
اهمیت TTFB در سنجش سرعت دامنهها
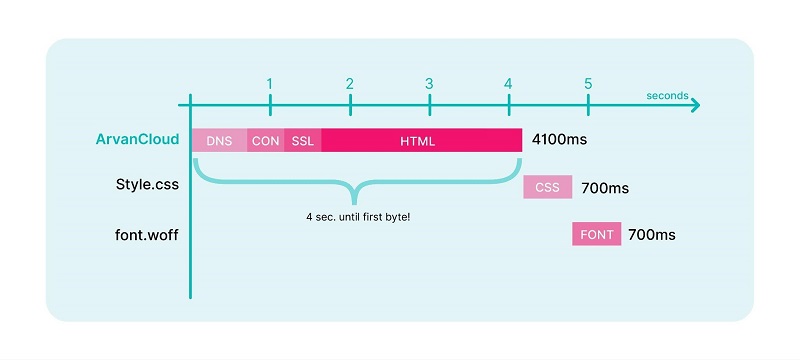
در سادهترین تعریف به فاصلهی زمانی از لحظهای که مرورگر کاربر، درخواست HTTPای را به یک وبسرور ارسال میکند تا زمانیکه اولین بایت (Byte) پاسخ از سرور دریافت شود، TTFB میگویند. این شاخص شامل زمان صرف شده برای برقراری اتصال، ارسال درخواست HTTP و شروع دریافت پاسخ است. در واقع این معیار نشان میدهد که پاسخگویی و سرعت یک وبسرور یا شبکه چه اندازه است.
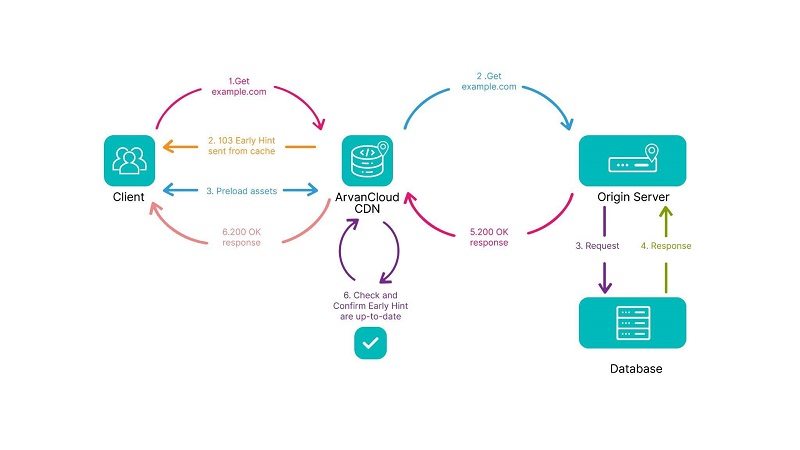
دقیقن شبیه مسیری که در نمودار زیر دیده میشود:

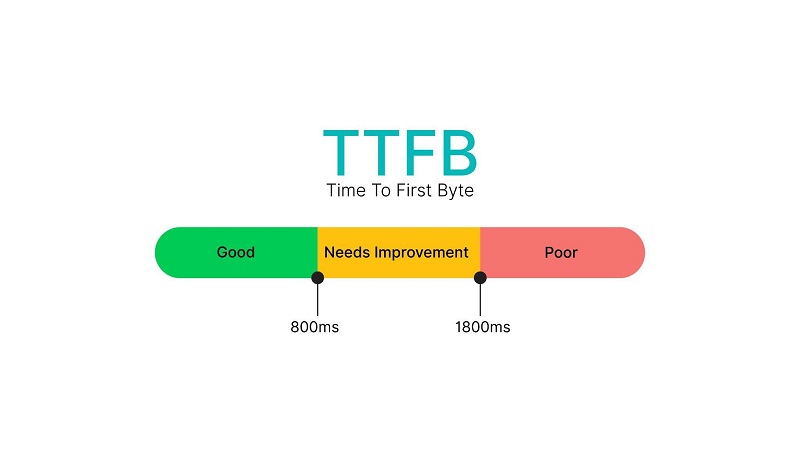
اهمیت این شاخص برای تجزیه و تحلیل عملکرد وبسایتها بسیار مهم است؛ TTFB کمتر، به این معناست که محتوای وبسایت سریعتر بارگذاری میشود و TTFB کمتر یعنی تجربهی کاربر در وضعیت خوبی قرار دارد. عواملی مانند تاخیر شبکه، بار سرور و بهینهسازی وبسایت میتوانند بر TTFB تاثیر بگذارند. اندازهی TTFB بهمعنای میزان زمان تاخیر در بارگذاری محتواست[۲] و میزان اندازهگیری این شاخص هم در سه بخش تقسیمبندی میشود؛ خوب (Good ) کمتر از ۸۰۰ میلیثانیه تاخیر در ارسال داده، ضعیف (Poor) با اندازهی بیشتر از ۱۸۰۰ میلیثانیه است و نیازمند بهبود (Needs Improvement) در میان این دو طیف قرار دارد[۳].

البته باید در نظر داشت که دامنههایی که در این شاخص، عدد خوبی دریافت نمیکنند، ممکن است بهدلیل اشتباه در Configuration باشد و به کارکرد CDN آن دامنه مرتبط نباشد[۴].

چرا TTFB از ( Round-Trip Time RTT) دقیقتر است؟
با وجود اینکه نقدهایی به این شاخص (Time To First Byte) وجود دارد، همچنان مهمترین معیار اندازهگیری سرعت وبسایتها بهشمار میآید. در برخی از بررسیها مشخص شده که شاخصهای بهتری وجود دارد تا نمایش دقیقتری از عملکرد یک سرور یا شبکهی تحویل محتوا برای کاربران نهایی ارایه میدهند[۵]. معیار غالب برای اندازهگیری زمان رفتوبرگشت درخواستها (RTT) استفاده میشود و این شاخص مدت زمانی که طول میکشد تا یک درخواست از کاربر نهایی به یک کلادپروایدر ارسال شود و برگردد را حساب میکند. برای نمونه Cloudflare میانگین RTT ۵۰ میلیثانیه برای ۹۵درصد از جمعیت متصل به کلادفلر است
اما مسالهی مهم دربارهی این شاخص آن است که لزومن کیفیت درخواست کاربران را نشان نمیدهد. اینجاست که TTFB برای اندازهگیری اعمال میشود؛ که زمان بین ارسال درخواست از کاربر نهایی تا نخستین پاسخ را اندازهگیری میکند.
نزدیکترین فاصله به کاربران ایرانی تا پاپسایتپروایدرهای بینالمللی
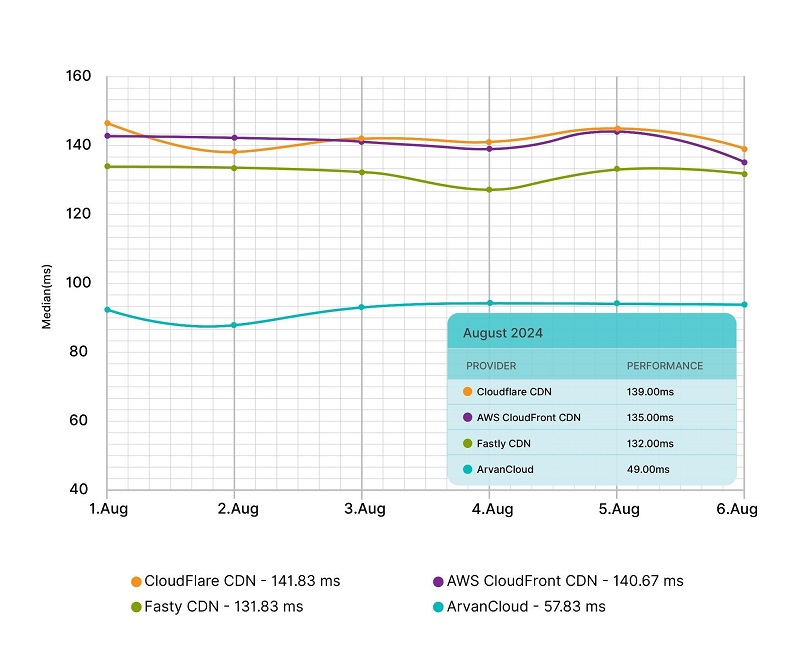
علاوهبر نکاتی که در بالا گفته شد، در این گزارش تلاش کردیم تا بهطور دقیقتر میزان زمانی که یک درخواست از ایران به یک پاپسایت CDN ارسال میشود و برمیگردد (یعنی عملکرد CDN را بهازای هر کلادپروایدر) را حساب کنیم؛ یافتههای ما در آروانکلاد و گزارشهای کلادفلر نشان میدهد که وضعیت CDN Performance کلادپروایدرها متفاوت است:

همانطور که از جدول بالا مشخص است، نزدیکترین فاصلهی کاربر ایرانی به یک پاپسایتپروایدر بینالمللی مربوط به آروانکلاد با ۴۹میلیثانیه است.

طبق همین بررسی، پس از آروانکلاد، Fastly با ۱۳۲میلیثانیه، AWS با ۱۳۵ میلیثانیه، کلادفلر با ۱۳۹میلیثانیه فاصله، نزدیکترین پاپسایتپروایدر بینالمللی به کاربر ایرانی هستند.
شاخص TTFB دربارهی سرعت بازار ابری ایران چه میگوید؟
سرعت بازار ابری ایران؛ بیشتر دامنهها «نیاز به بهبود» دارند!
روش بررسی: برای انتخاب دامنههای ایرانی، Google Crux را معیار انتخاب قرار دادیم. این پایگاه داده بهدلیل گستردگی استفادهی کاربرهای اینترنت در همهی کشورها، مرجع مهمی برای ارزیابی شاخص TTFB دامنههاست. پس از معیار قرار دادن این پایگاه داده، دامنههایی که در ایران از CDN استفاده میکنند را انتخاب کردیم و بهتفکیک کلادپروایدر آنها را ارزیابی کردیم.
سپس اندازهی TTFB هرکدام از این سایتها را از دادههای Google Crux استخراج کردیم. همانطور که پیشتر طبق آخرین بررسی های تحقیق بازار آروان کلاد، سهم آروانکلاد از CDNهای کشور نزدیک به ۵۰درصد بود. در این گزارش هم کیفیت سرعت CDN آروانکلاد در دامنههای ایرانی نسبتی مشابه دارد.

بهشکل جزییتر میتوان گفت که از میان حدود ۵۶۰۰ دامنهی بررسیشده، نزدیک به ۲۵۰۰ دامنهای که از آروان استفاده میکنند و از این تعداد، ۷۳۶ دامنه در وضعیت Good (خوب) و از ۲۱۱۹ دامنهای که از کلادفلر استفاده میکنند، ۷۷ دامنه در وضعیت Good (خوب) قرار دارند. از مجموع ۴۶۸ دامنه از کلادپروایدر شمارهی سه، ۱۲ دامنه در وضعیت خوب، از مجموع ۲۳۶ دامنه از کلادپروایدر شمارهی چهار، ۸ دامنه در وضعیت خوب، از ۱۸۰ دامنه از کلادپروایدر شمارهی پنج، ۱۵ دامنه در وضعیت خوب، از ۹۶ دامنه از کلادپروایدر شمارهی شش، ۴ دامنه در وضعیت خوب و ۴ دامنه از ۳۶ دامنهی کلادپراویدر شمارهی هفت در وضعیت خوب قرار دارند.
چرا CDN یکی از راههای بهبود وضعیت TTFB است؟
CDNها به این دلیل که مشکل نزدیکی کاربر به سرور اصلی را با استفاده از یک شبکهی توزیعشده از سرورها حل میکنند، میتوانند در بهبود وضعیت TTFBها موثر باشند. CDNها منابع را روی سرورهایی که از نظر فیزیکی به کاربران نزدیکترند، ذخیره میکنند و همچنین ممکن است مزایایی فراتر از سرورهای لبه فراهم کنند؛ در توضیحی سادهتر باید گفت که CDNها مسیر ارسال درخواست از کاربر به سرور را کمتر میکنند.

همینطور که از نمودار بالا مشخص است، تاثیر سرعت و رفتوبرگشت دادهها از کاربر به نزدیکترین کلادپروایدر را نشان میدهد. درواقع در هر ارتباط سادهی اینترنتی، پیش از ارسال درخواست اصلی کاربر، رفتوبرگشتهایی میان کاربر و سرور اتفاق میافتد که اگر یک CDN در این مسیر قرار بگیرد، میزان رفتوبرگشت از کاربر تا سرور را به مسیر کاربر تا نزدیکترین CDN کاهش میدهد.
در پایان؛ چگونه TTFB سایت را اندازهگیری کنیم؟
Web Vitals راهکار اندازهگیری سرعت وبسایتهاست که نسخه آزمایشی آن بهتازگی از سوی آروانکلاد در دسترسی عموم قرار گرفت.

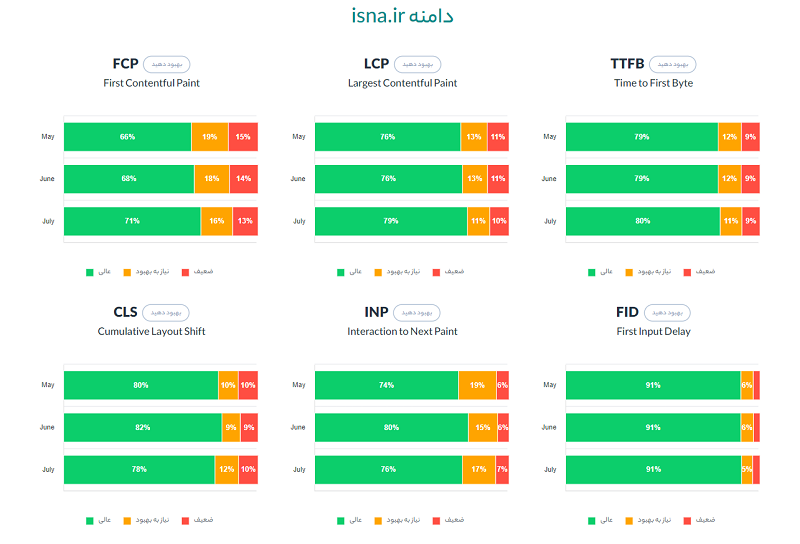
این سایت براساس پایگاه دادهی Google CrUX کار میکند. درواقع گوگل با توجه به دادههایی که از سمت Google Chrome ذخیره میشود، تمام دادههای مرتبط با UX کاربران (که یکی از آنها TTFB است) را ذخیره میکند. این نسخهی آزمایشی هم براساس پایگاه دادهی گوگلکراکس، تعریف شده است و درواقع کاربرها با وارد کردن آدرس Origin مورد نظر، اطلاعات مرتبط با سرعت آن را در پایگاه داده گوگل بررسی کرده و در ۶ شاخص اصلی آنها (همانطور که در نمودار بالا مشخص است) را نمایش میدهد. همچنین در ادامه، راهکارهایی برای بهبود وضعیت احتمالی این شاخصها پیشنهاد میشود.
مختصری دربارهی خانوادهی سرعتسنجش دامنهها (Web Vitals):
FCP:First Contentful Paint
این شاخص با ۱۰درصد تاثیر بهبود به زمانی اشاره دارد که کاربر میتواند اولین تصویر از سایت را با محتوای کامل آن مشاهده کند. به عبارتی وقتی وبسایت بهشکل کامل بالا میآید و محتوای آن دانلود میشود، زمان طولکشیده FCP یا First Contentful Paint نامیده میشود؛ که CDN (یا شبکه توزیع محتوا) میتواند با امکان بهینه کردن و فشردهسازی تصویر، وضعیت وبسایتها را در این شاخص بهبود دهد.
LCP (Largest Contentful Paint)
این معیار با تاثیر ۲۵درصدی روی بهبود سرعت دامنهها، یکی از مهمترین عوامل موثر در امتیاز عملکرد سایت است. درواقع این شاخص نشان میدهد که چه زمانی طول میکشد تا کاربر پرحجمترین محتوای سایت را بتواند روی صفحه ببیند و با عبارت LCP که مخفف Largest Contentful Paint است، شناخته میشود. سه معیار بالا مرتبط با عملکرد بالا آمدن سایت بود که در مجموع با ۴۵درصد تاثیرگذاری، بیشترین اثر را روی امتیاز عملکرد سرعت دامنهها دارد.
TTFB (Time to First Byte)
زمان دریافت اولین بایت یا Time to First Byte) TTFB) به زمانی گفته میشود که پس از ارسال درخواست، اولین بایت پاسخ دریافت میشود. در حین اندازهگیری این بازه زمانی، سیستم زمان مورد نیاز برای جستوجوی DNS و تاخیرهای شبکه را نیز محاسبه میکند.
CLS (Cumulative Layout Shift)
Cumulative Layout Shift) CLS) یکی از معیارهای اصلی در ارزیابی عملکرد وبسایتها و تجربه کاربری (UX) است که بهویژه در مجموعه Core Web Vitals گوگل تعریف شده است. CLS معیاری برای اندازهگیری پایداری بصری یک صفحه وب است. CLS به میزان تغییرات غیرمنتظرهای که در چیدمان صفحه وب در طول بارگذاری و تعامل کاربر رخ میدهد، اشاره دارد. به بیان دیگر، CLS میزان "پرشهای" ناگهانی عناصر صفحه (مانند متن، تصاویر، دکمهها و ...) را که بدون هیچگونه دخالت کاربر جابهجا میشوند، اندازهگیری میکند.
INP (Interaction to Next Paint)
Interaction to Next Paint) INP) یک معیار جدید است که از سوی گوگل معرفی شده و جایگزین FID در ارزیابی عملکرد وبسایتها در نظر گرفته شده است. درحالیکه FID تنها به اولین تعامل کاربر با صفحه توجه میکرد، INP بهطور جامعتر و دقیقتر به بررسی تمامی تعاملات کاربر با صفحه در طول یک جلسه مرور میپردازد.
(FID) First Input Delay
یکی از معیارهای کلیدی در ارزیابی عملکرد وبسایتها و تجربه کاربری (UX) است که از سوی گوگل معرفی شده است و به مدت زمانی اشاره دارد که بین اولین تعامل کاربر با صفحه (مانند کلیک کردن روی یک دکمه یا لینک) و زمانیکه مرورگر در واقع به این تعامل پاسخ میدهد، سپری میشود. به عبارت دیگر، FID مدت زمانی است که مرورگر نیاز دارد تا بتواند به اولین عمل تعاملی کاربر پاسخ دهد.